Введение
Речь пойдет о замечательном инструменте, который называется Vagrant, и о том, чем он может быть полезен для веб-разработчика.
Каждый разработчик сталкивается с необходимостью настройки на своем компьютере окружения, необходимого для запуска веб-приложений, над которыми он работает. В состав окружения могут входить, например: PHP, MySQL, nginx, а также другие СУБД, веб-сервера и т. д.
Есть разные способы управления окружениями: кто-то вручную устанавливает и настраивает в системе по отдельности каждый из необходимых компонентов, кто-то использует готовые наборы (например XAMPP, Open Server в Windows или lamp-server в Linux), но у этих подходов есть несколько недостатков, главный из которых заключается в трудности поддержки разных окружений для разных проектов. Нередко возникают ситуации, когда, например, разные проекты работают с разными версиями PHP, или им нужны разные настройки php.ini, или разные веб-сервера и т. д. В таких случаях управление окружениями становится довольно трудоемкой задачей, решить которую человеку, не имеющему квалификации сисадмина, бывает весьма непросто. В добавок - операционная система компьютера “обрастает” большим количеством разного софта, который зачастую нужен только для того, чтобы запустить локально какое-то одно веб-приложение.
Я пользуюсь Vagrant для управления окружениями, и вот почему:
- Vagrant использует виртуализацию, а это в свою очередь дает следующие преимущества:
- Для каждого проекта разворачивается индивидуальное окружение со своей версией PHP, своими настройками php.ini, веб-сервером и т. д., то есть - полностью изолированная виртуальная машина.
- Операционная система компьютера не “засоряется” различным программным обеспечением, которое, по большому счету, в ней не нужно.
- Vagrant на лету синхронизирует каталог проекта с каталогом внутри виртуальной машины. Не нужно заботиться об обновлении версий файлов внутри нее. Все происходит автоматически и мгновенно.
- Управление окружением производится с помощью минимального набора простых команд. В самом простом случае работа с Vagrant сводится к двум командам:
vagrant up(запуск) иvagrant halt(остановка).
Vagrant является оберткой над ПО виртуализации и средствами управления конфигурациями, и предоставляет способ легко и быстро всем этим управлять.
Установка и настройка
Рассмотрим по шагам процесс установки Vagrant, а также развернем для примера готовый образ (или, как принято говорить в терминологии Vagrant - бокс), содержащий предустановленное программное обеспечение, необходимое для веб-разработки, в том числе LAMP-стек, и запустим в получившимся окружении веб-приложение (возьмем для примера WordPress).
Я использую Linux Mint, которая основана на Ubuntu, поэтому все описанные манипуляции применимы в этих ОС. К сожалению, я не знаю точно, насколько стабильно все будет работать в Windows, однако все описанное ПО имеет версии для Windows, поэтому, надо полагать, там тоже все должно работать.
Итак, поехали.
Установка VirtualBox
Так как Vagrant оперирует виртуальными машинами, то ему для работы необходимо ПО виртуализации. Установим VirtualBox, который является широко распространенным, удобным и простым в использовании примером такого ПО. Для установки следуйте инструкциям со страницы: https://www.virtualbox.org/wiki/Linux_Downloads
Установка Vagrant
Затем установим сам Vagrant.
Для установки выполните:
$ sudo apt-get install vagrant
Или скачайте и установите последнюю версию отсюда: https://www.vagrantup.com/downloads.html
Установка плагинов Vagrant
Рекомендую установить пару полезных плагинов для Vagrant.
Плагин vbguest нужен на тот случай, когда версии VirtualBox Guest Additions внутри виртуальной машины и на вашем компьютере различаются, этот плагин сам в автоматическом режиме разрешит данную проблему. Для установки выполним:
$ vagrant plugin install vagrant-vbguest
Плагин hostmanager нужен для того, чтобы Vagrant мог управлять именами хостов для виртуальных машин. Установим его:
$ vagrant plugin install vagrant-hostmanager
Загрузка файла конфигурации для Vagrant
Как уже говорилось выше, мы будем разворачивать уже готовое сконфигурированное окружение - Scotch Box. В репозитории Scotch Box находится конфигурационный файл Vagrantfile, который содержит необходимую Vagrant информацию для развертывания и запуска окружения. Скачаем репозиторий:
$ git clone https://github.com/scotch-io/scotch-box.git
Развертывание и запуск окружения
Для того, чтобы Vagrant развернул и запустил окружение, необходимо выполнить в каталоге проекта, то есть там, где находится файл Vagrantfile, единственную команду - vagrant up.
Перейдем в каталог, куда мы скачали репозиторий Scotch Box и сделаем это.
$ cd scotch-box
$ vagrant up
Это на самом деле все, что нужно сделать. Первый запуск обычно занимает довольно длительное время, так как Vagrant должен скачать и развернуть образ виртуальной машины, разрешить конфликт версий VirtualBox Guest Additions, если он есть, а также установить, при необходимости, различное программное обеспечение внутри виртуальной машины. Второй и последующие запуски будут осуществляться за считанные секунды.
Scotch Box по умолчанию использует адрес http://192.168.33.10. После того, как выполнится команда vagrant up, перейдите в своем браузере по этому адресу и убедитесь, что все работает. 
Если вы хотите остановить виртуальную машину, выполните команду vagrant halt.
Если вы пользуетесь режимом гибернации, то перед тем, как переводить в него компьютер, рекомендуется выполнить для запущенного окружения команду vagrant suspend, так как в противном случае ОС может “зависнуть” при переходе в гибернацию. После выхода из режима гибернации запустите окружение, снова выполнив vagrant up.
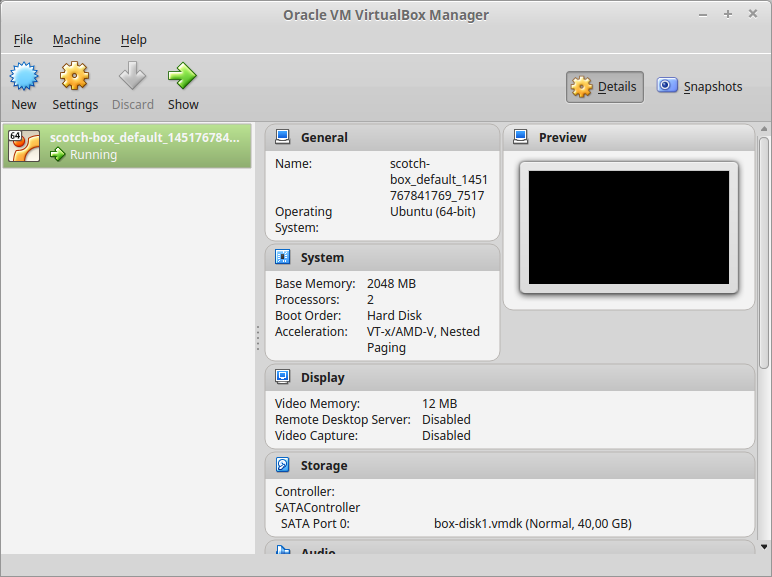
Если открыть GUI Virtual Box, то можно увидеть, что Vagrant создал для вас обычную виртуальную машину. Ничего не мешает вам управлять ей как любой другой виртуальной машиной, используя средства Virtual Box. 
Демонстрация работы
Как и говорилось выше, продемонстрируем работу окружения на примере WordPress.
Скачайте последнюю версию WordPress здесь и распакуйте ее в каталог scotch-box/public, котрый в Scotch Box является корневым каталогом веб-сервера. Не забудьте перед распаковкой удалить файл index.php из каталога public.
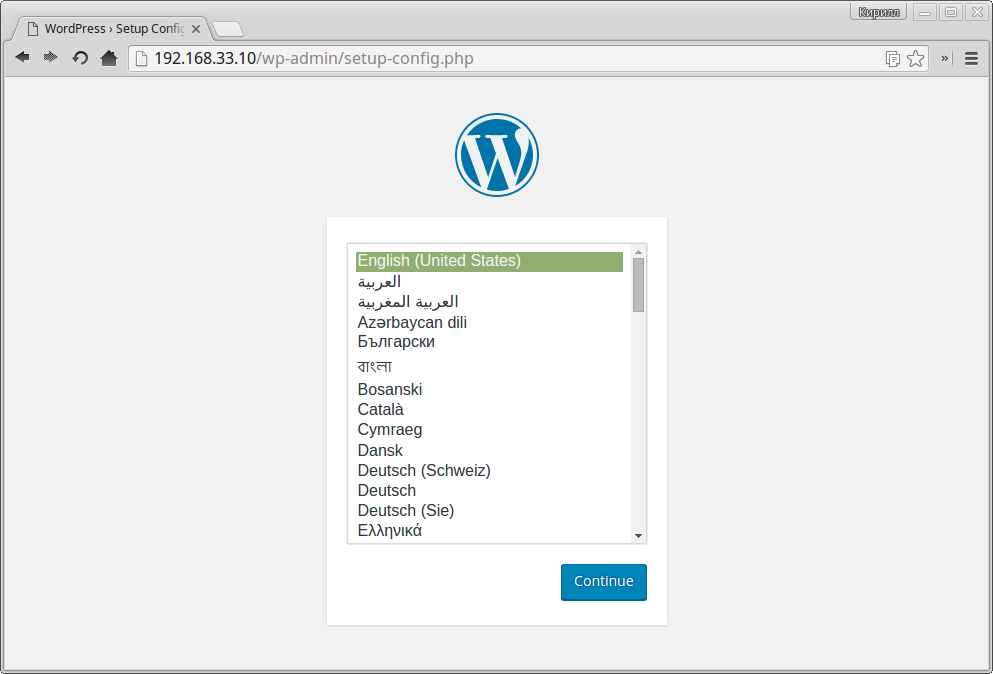
Теперь перейдите по адресу http://192.168.33.10, вы должны увидеть первый шаг установки WordPress: 
Обратите внимание на то, что все изменения файловой системы внутри каталога public мгновенно перенеслись внутрь виртуальной машины без необходимости производить какие-либо дополнительные манипуляции. Все работает прозрачно - так, будто никакой виртуальной машины нет вообще: вы меняете файлы, открываете url в браузере и наблюдаете изменения.
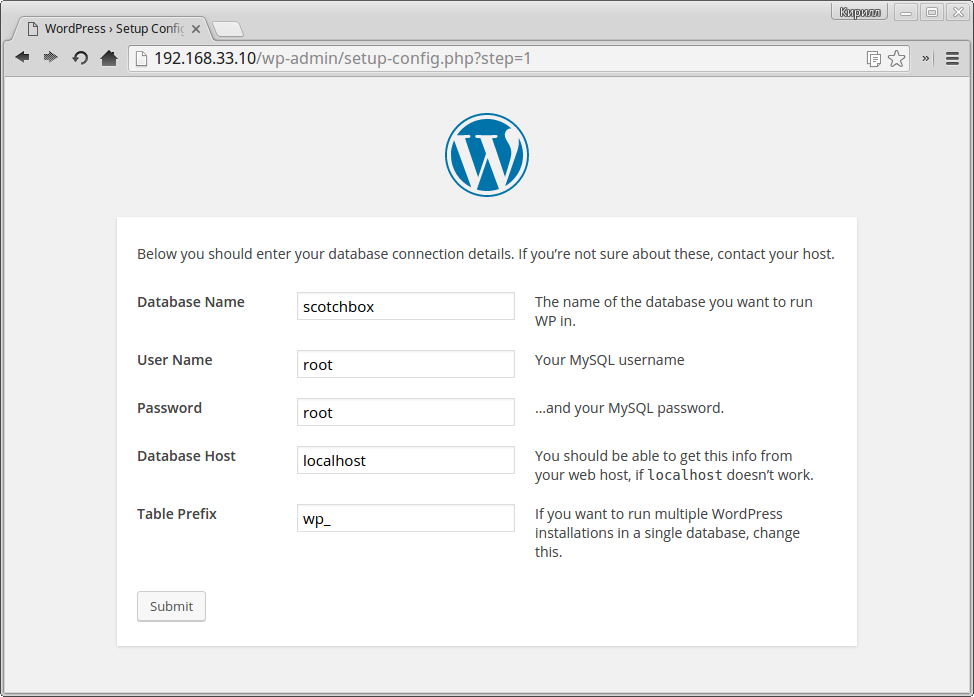
На шаге, посвященном настройке соединения с базой данных, укажите параметры, описанные на сайте Scotch Box: 
После завершения всех шагов, вы получите установленный экземпляр WordPress внутри вашей виртуальной машины. 
Работайте над проектом как обычно, например откройте каталог проекта в IDE и ведите разработку там.
Следует упомянуть, что в том случае, если вы используете PhpStorm, вас ждет приятный сюрприз в виде поддержки Vagrant внутри IDE. Откройте в главном меню “Tools” -> “Vagrant”. Вы можете управлять окружением для проекта прямо из PhpStorm, не заходя в командную строку.
Что дальше?
Рассмотренный пример Scotch Box - это наиболее простой из возможных вариантов использования Vagrant. На самом деле Vagrant - это гибкий и мощный инструмент, который позволяет очень тонко настраивать необходимое окружение.
Scotch Box устроен таким образом, что сам образ виртуальной машины содержит все необходимое предустановленное ПО. Более распространен такой сценарий использования Vagrant, когда берется чистый образ системы и, с помощью конфигов, описывается: что необходимо установить туда и как все это настроить.
В качестве неплохого более сложного примера можно предложить для изучения файлы конфигурации Vagrant, поставляемые с Yii2 Starter Kit, с ними можно ознакомиться здесь.
Yii2 Starter Kit также содержит готовый конфиг nginx, который, в том числе, использует Vargant. С ним также будет полезно ознакомиться.
Еще несколько полезных ресурсов:
- Нельзя не упомянуть про официальную документацию Vagrant.
- PuPHPet - удобный сервис, который в режиме пошагового мастера позволяет генерировать конфиги Vagrant для развертывания необходимого вам окружения.
- Базы готовых боксов Vagrant: официальная и альтернативная.
- Homestead - Vagrant бокс от разработчиков фреймворка Laravel.
Спасибо за внимание!
Оригинал статьи расположен тут: http://kmarenov.github.io/2016/01/04/vagrant.html




